In this next edition of our Beginner SEO series, we talk about something called metadata. If that means nothing to you, don’t worry – we’re going to start right from the beginning!
What is metadata?
Metadata is information that is included in the code of a website and provides information about the site to search engines. It is relevant to search engine optimisation because this information is one element that helps search engines decide where a website should rank in the search results for various search terms.
The data is located in the html coding of a web page. The tags beginning with “meta”, which provide general information about the page, are located at the start of the code within the head tag (<head></head>).None of it can be seen on the site itself by the user: it is purely read and processed by search engine crawlers, which go through the code of a page to determine its subject area and quality.
There are various different types of metadata, each of which provide a specific piece of information. In this blog post we’re going to look at the main ones, as well as how and why to implement them.
Title tags
The title tag is a meta tag indicating the title you give your page for search engines to see. It should include the keyword you are targeting with the page. That is, the keywords you to show up in the search results for.
You should make sure to just focus on one in your title tag, so as not to confuse search engines. For example, pick either “SEO Services” or “Social Media Marketing Services”, rather than both together. This applies to your general site structure in general: you should be targeting one main keyword and possible one secondary, related keyword per page. And the main keyword should be in the title tag.
Here is an example of what the title tag looks like in the html code:

It will also show up in the tab of a browser:

Meta descriptions
This next meta tag doesn’t have a direct impact on where your site ranks in search engine results pages (or “SERPs”, for short). However, it is important in another way.
A meta description is quite self-explanatory: it’s a short description of around 150 characters summarising the page.
So if it’s not used by search engines for ranking, then how and where is it used? You know that couple of lines under a website title in the search results? This is where the meta description shows up:

The meta description is essentially a little advertising opportunity to try and get people to click on to your site. This means it needs to be informative and persuasive. In this way, meta descriptions are important for generating traffic and, in turn, conversions.
In terms of SEO, while the meta description may directly make you rank higher, it can contribute to a higher click through rate, which would make your site seem more useful and relevant for searchers. And Google has often stressed that usefulness and relevance are positive ranking factors.
Image alt text
Image alt text doesn’t count as a meta tag because it doesn’t appear in the head tag, but in the <body> section. However, it still counts as metadata, because it is providing additional information for search engine crawlers.
The image alt text is like a caption that is only shown to search engines. As they can’t read images, the alt text is the only way to convey the content of the image to crawlers. It is also used for image search like Google Images. It is located in the <img> tag in the html code:

So in the above example, the alt text is “Kumo”. This would help the image to show up in an image search for “Kumo”.
How do you implement metadata?
We’ve spoken about just a few types of metadata, as an introduction to the topic and why it’s important to SEO. These are the essential ones that you need to make sure your site has, but there are many, many more!
As a search engine marketer, you may or may not be the one implementing the metadata. It might fall to the web developer to add it to the site code, for example. You’ll still need to be aware of the different types of metadata and be able to check for them so you can make sure they get implemented. You can look for metadata in the site code by simply pressing Ctrl+U when you are on a web page.
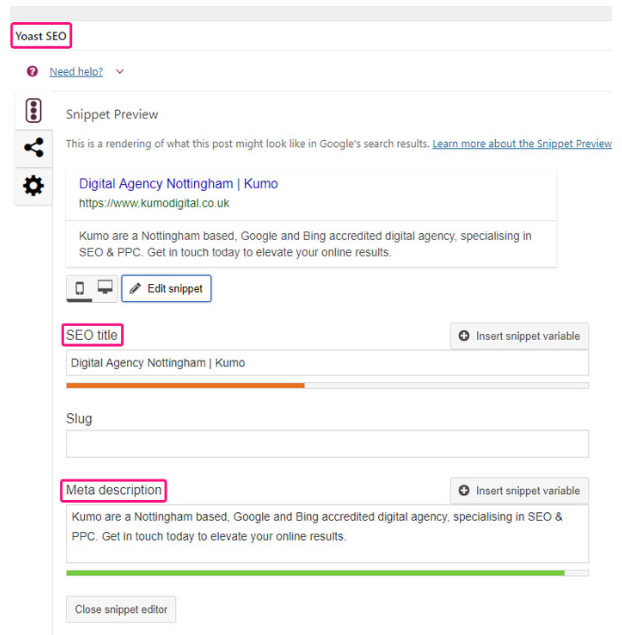
However, if you are using a common CMS (content management system) , then you can often add metadata yourself. You can download SEO plugins such as Yoast, which allow you to enter your SEO title and meta description etc. – and then put these into the site code for you:

Other metadata such as image alt tags can be implemented directly in the copy, as when you insert an image, the CMS already inserts an <img> tag.
We hope you’ve found this a useful introduction to metadata. Make sure you take a look at the rest of Kumo’s Beginner SEO series too. Or if you’re interested in our SEO services, then please don’t hesitate to get in touch!
Author Biography
Rachel
Rachel has been working at Kumo since the start of 2018 and is a Search Engine Marketer and Head of Content. She makes sure all Kumo's clients always have fresh, engaging content that helps their websites rank and attract links.
She is also fluent in German, which comes in handy for any German websites that need content and SEO work!